Implementation of User Interfaces
Lecturer
Range
2 + 2
Semester
Z
Credits
6
Completion
Z + Zk
Time table
B4B39IUR
Annotation
Student who successfully passed the course get overview about principles and patterns of user interface (UI) implementation. Additionally, the students will understand, how the UI implementation fits into the process of application development and how he/she will cooperate with other members of development team (designers, testers, researchers, etc.)
Lectures
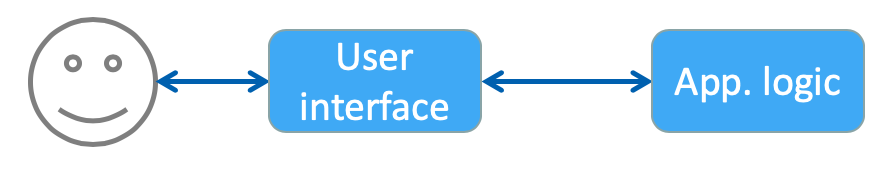
1.User interfaces - means of communication between user and computer
2.User interface components and models
3.Patterns for user interfaces
4.UI components customization, input validation
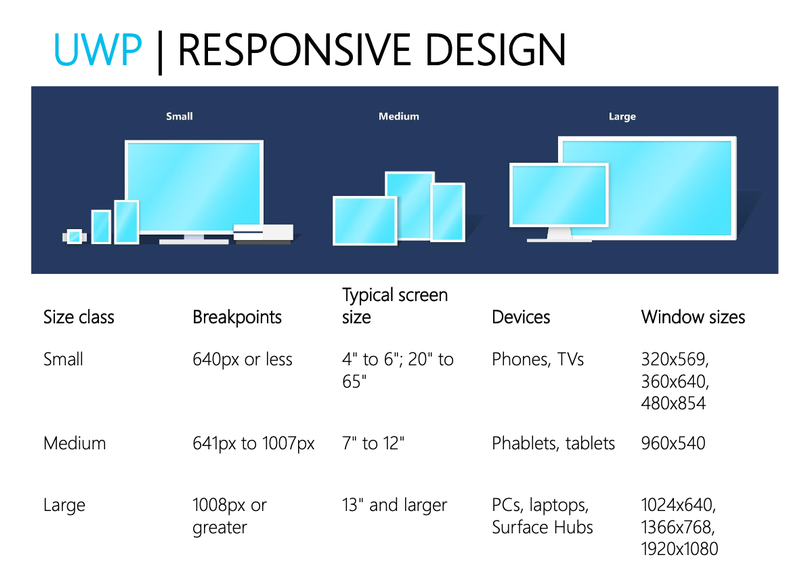
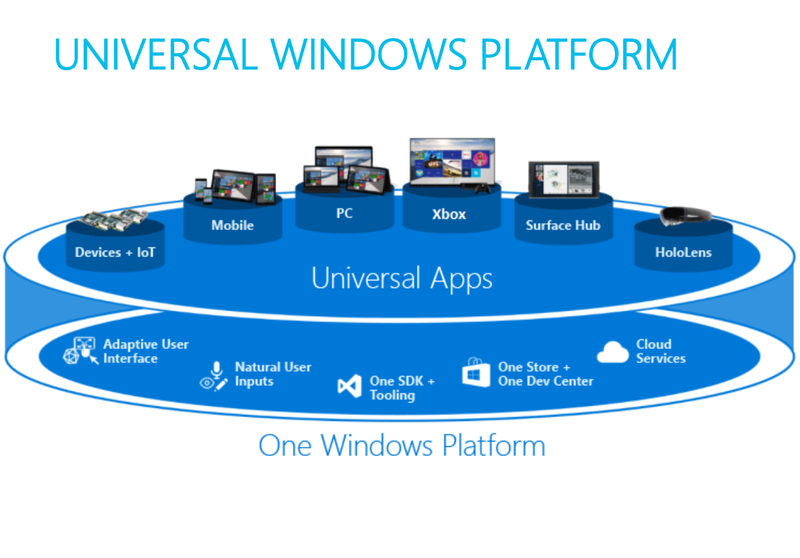
5.Multi-platform user interfaces, navigation in GUI
6.User interfaces for smart homes and IoT
7.Design specification of user interfaces
8.Design specification of user interfaces
9.Accessibility implementation
10.Techniques of user interface testing
11.Implementation for user interface testing
12.GUI in games
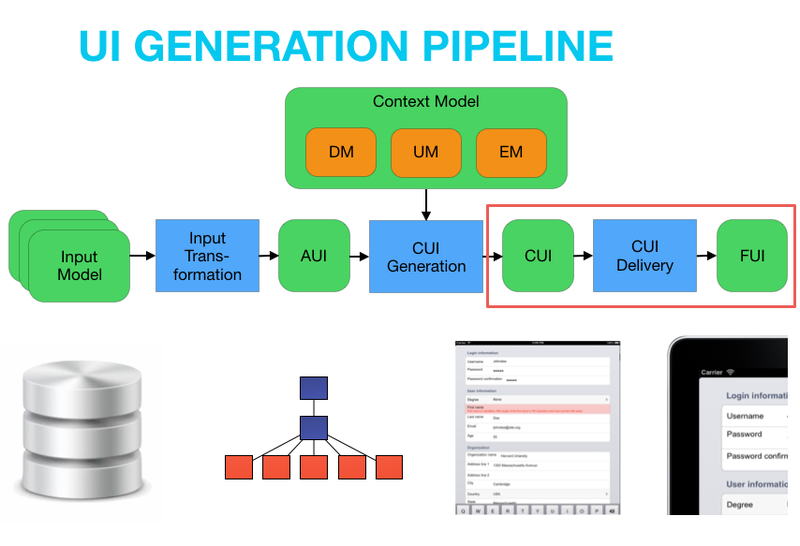
13.Implementation of conversational user interfaces
Exercises
1.Introduction - development environment setup in the lab
2.Naive implementation of UI, Task 1 assignment (GUI + event handlers)
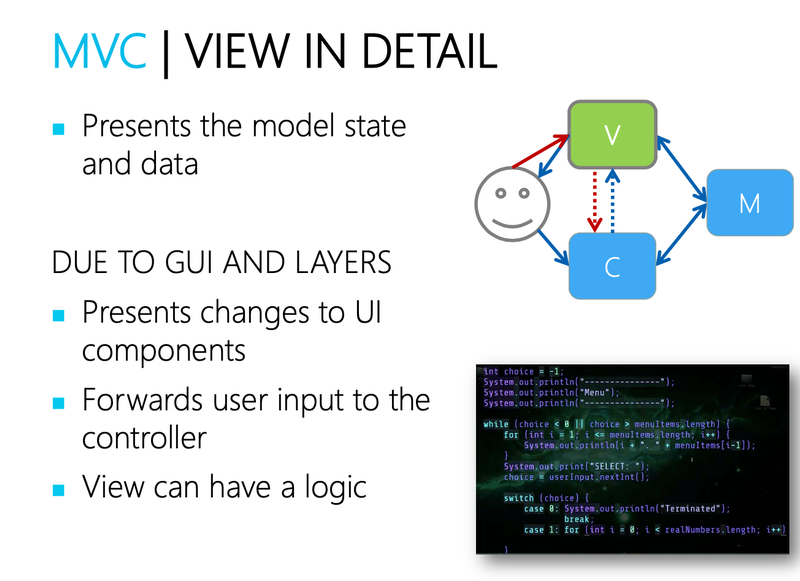
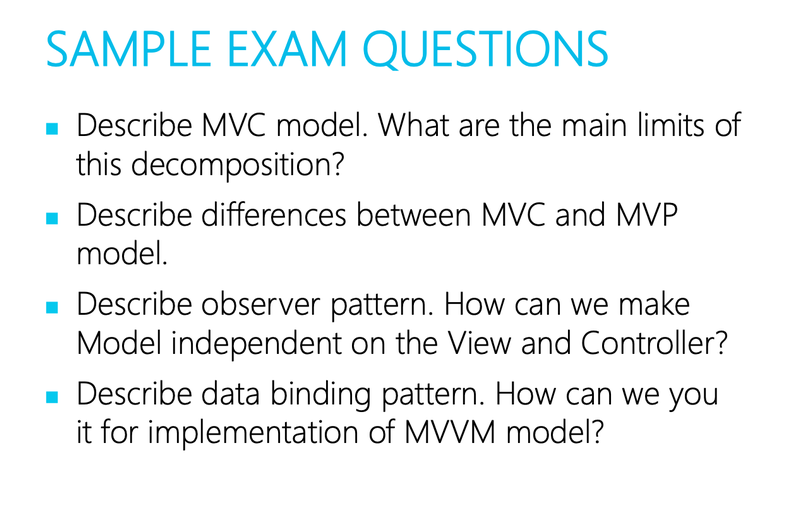
3.Implementation of UI based on MVC+MVP, Task 2 assignment (console application - MVC+MVP)
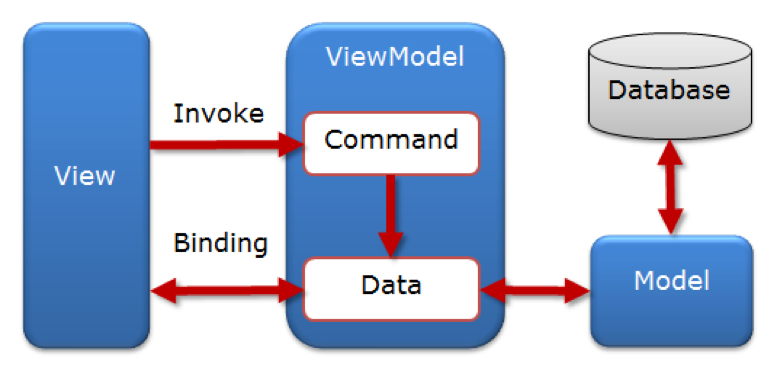
4.Implementation of UI based on MVVM, Task 3 assignment (GUI - MVVM)
5.Implementation of UI based on MVVM, Task 4 assignment (GUI - MVVM + master/detail)
6.Declarative specification of UI / Styling, Task 5 assignment (Styling and animations)
7.Custom control / User Control, Task 6 assignment (Custom controls)
8.Task 7 assignment (complex implementation of various techniques)
9.Individual work, task 7 consultation
10.Evaluation of User Interfaces
11.Implementation of accessibility
12.Individual work, task 7 consultation
13.Individual work, task 7 consultation
14.Presentation of task 7
Literature and resources
- Programming XAML Beginners Guide (Chand, Hobbs)
- WPF 4.5 Unleashed (Adam Nathan)
- Essential C# 7.0 (Michaelis, Lippert)
- Microsoft Blend for Visual Studio. Nástroj pro efektivní implementaci uživatelského rozhraní (MVC), simulaci modelu aplikace a spolupráci s grafickým designérem.